Some B&W’s from time spent in Glacier. Winding down a road trip is always bittersweet. Especially one like this.









Yeah… so… this happened. #montana 🐂🐄

Hands down, the most beautiful thing @justincookphoto and I have seen on this trip was #mountrushmore. #zerovisibility #SoBlessed

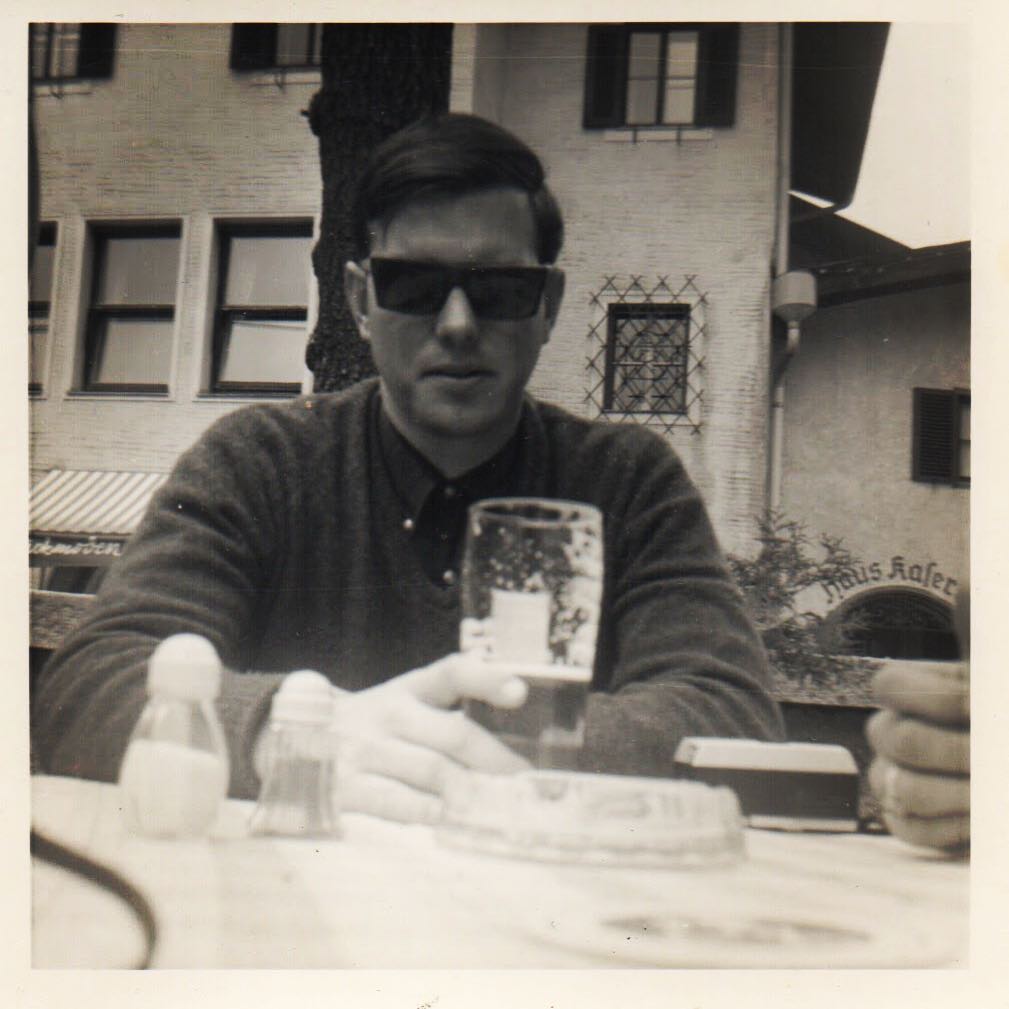
#HappyFathersDay to a man who’s always had my back and always nurtured my creativity from day one. Wish I could say I inherited all this handsome (and those dope sunglasses 😎) but at least I got your sense of humor. Love you pops!

Some B&Ws from a thoroughly awesome day one on the road.







NBD… just @justincookphoto making America great again… or something. #MAGA #YepThatIsAnOldSchoolCoinPurseInHisRightHand (taken at the world’s ONLY #CornPalace in beautiful Mitchell South Dakota)🧔🏻🇺🇸🌽

Meeting of the minds before the storm

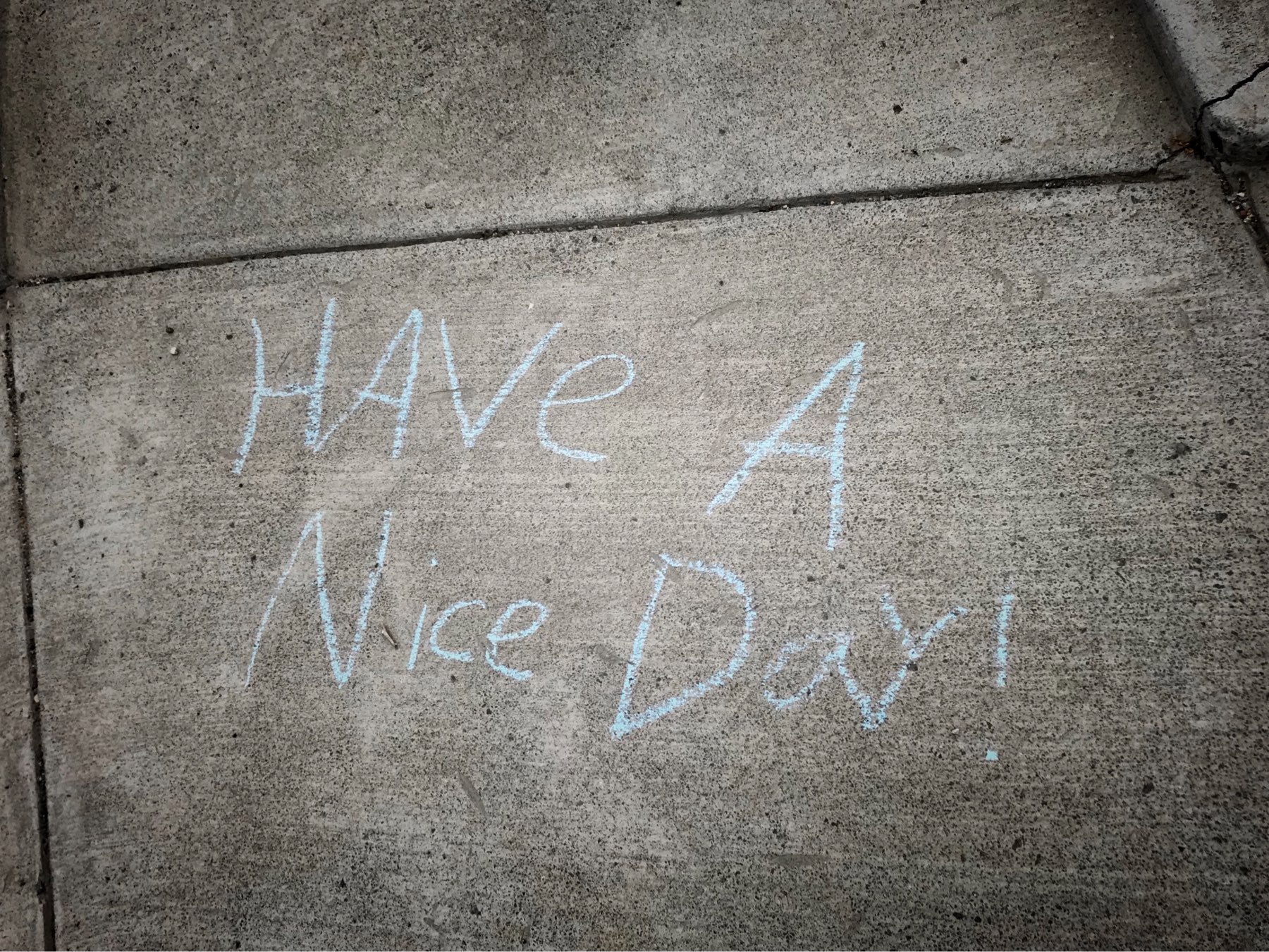
I don’t need a reason to love my city/community…
But seeing these reminders every once and a while is pretty damn nice.

Here’s an early morning smile for y’all! 😊
『Hit Like A Girl Contest 2018』Good Times Bad Times - LED ZEPPELIN / Cover by Yoyoka , 8 year old drummer vimeo.com/263985244
About to embark on a week and half trip into the badlands (not the show - which is awesome - the US national park)...
We’ve got some great sights lined up, but I figured I’d hit up my micro.blog community for some insider tips that my traveling partner and I can’t glean from a book.
Aw Sense8...
I am so sad to see this adventure come to a close. But man, I’ll always be forever grateful that we even got an ending.
The Move To Micro.blog
A few months ago I was alerted to the fact that hosting for this site was going to need to be renewed and, well, it got me thinking about changes.
I’ve run various incarnations of this site on WordPress for well over decade. Much of my company’s revenue comes from sites running WordPress. It’s been comfortable for me and, in many ways, has taken care of me and my family for years financially. But here I was, at this decision to re-up my hosting and I realized that I needed - no, I wanted - to make a change.
Micro.blog has been on my radar ever since the initial Kickstarter. My go-to clutch of tech-related podcasts all mentioned it at one time or another and I immediately fell in love with idea behind it. As I am wont to do, I sat back, watched it grow and evolve with care and intention over time. It made me curious about something new (that was birthed from something old) and made me excited about what was coming next.
As soon they opened it up to non-backers I snagged an account and waded in. The rest is history. I migrated years content from WordPress and imported it all seamlessly to a paid Micro account. The old hosting account is closed and a new chapter has begun! Like every major revision of this site and its focus, there are some obvious changes to behold. You’ll witness an uptick in smaller, tweet-like posts which, hopefully, will lend to more concise and fleshed out longer posts. Regardless of the type of output though, I am looking forward to using this space again. It’s not lost on me at all at how much it has languished over the last year or two.
I plan on putting together a postmortem on the migration from WP to M.B at a future date (spoiler alert: it was surprisingly easy with a few gotchas that were, if I’m being honest, mostly self-induced). Oh and for the record: this move is not a boycott of WordPress. I still recommend it for SO many endeavors and will continue to do so. It’s just that, right now? It’s a bit of a sledgehammer-being-used-on-a-tack-nail as far my personal needs are concerned.
There are still some visual tweaks I want to do with the current chosen theme but, for now, I am immensely happy to be here and to be a part of this community that is trying to make the web what it used to be: kind, open (in both web standards and arms), as well as a place where our words are ours and not some product that companies are constantly trying to harness.
Micro.blog already feels good. I feel at home here.
And that’s a lovely feeling. 😌
Apple Maps Now Supports Transit in North Carolina - Mac Rumors I’m sure this has nothing to do with a former Duke grad bringing his company to the triangle…
Mel literally sweated out the details getting this herb garden in place on the front lawn before the afternoon rain came…
She got it all in place just in time. 🌧⛈ In the mean time I, frustratingly, tried to play nice with the oldschool reel mower gifted to us by the previous owners. Needless to say, a cord-based mower is being delivered this week.

Been playing with #AirPlay2 tonight in earnest in the casa (AppleTV connected to a home theater receiver and a HomePod in the kitchen setup)…
It took a little volume tweaking on the AppleTV but, after that, it’s been lovely to walk from one end of our home to the other and have it blanketed in sound from a playlist that we created years ago. I have a, sometimes, unfortunately critical ear and I’ve been genuinely shocked at how well the 2 separate sound sources have synced.
So far it’s been pretty damn awesome…
Looks like The Bachelorette is back on?
(Cracks knuckles and dives into Twitterrific’s muffles)
Obscura 2 is out!
A picture taken with @BenRiceM‘s first version of @ObscuraApp earned me $600 in gallery sales (one copy is said to be hung in the office of a local government official). So, yeah, it’d be an understatement to say that I’m all in on #Obscura2 (& its filter packs). If you haven’t yet, you should definitely check it out. It’s made iPhone photography different and delightful for me. itunes.apple.com/us/app/ob…
Nothing distills the aging process more than watching your parents go through a major surgical procedure.
My mother, who is in her early 70’s, is receiving spinal surgery, and I am amazed at how resilient our bodies are. We never know the hand we are dealt with these shells we are given at birth.

